人物遮挡文字效果一般用于杂志封面和社交媒体海报设计,即将文字放到人物背后的效果。这项技术可以让您的图片或图片给人们留下深刻的印象,同时也能更有效地传达信息。如果您也想知道怎么制作文字在人物背后效果的话,那您就来对地方了。跟随我们的脚步,一起了解如何使用三种方式制作人物遮挡文字效果吧!
相关阅读:如何使用Premiere Pro制作文字在人物背后效果>>
最好的线上人物遮挡文字效果制作软件
正在寻找一款可以轻松在图片或图片中将文字放到人物背后的工具吗?FlexClip就是您所需要的!作为一款知名的用户友好型线上图片编辑软件,FlexClip在图片剪辑方面可与Premiere Pro等专业软件相媲美,但是剪辑过程更加简单方便。
现在就跟复杂的操作流程说拜拜,让FlexClip帮助您轻松制作文字放到人物背后效果吧!在接下来的内容中,我们会详细介绍如何使用FlexClip在图片或图片中将文字放到人物背后。
FlexClip概览
1)如何使用FlexClip在图片中制作人物遮挡文字效果
使用FlexClip的AI图片去背工具,在图片中制作人物遮挡文字效果就会非常简单。让我们来看看具体步骤吧!

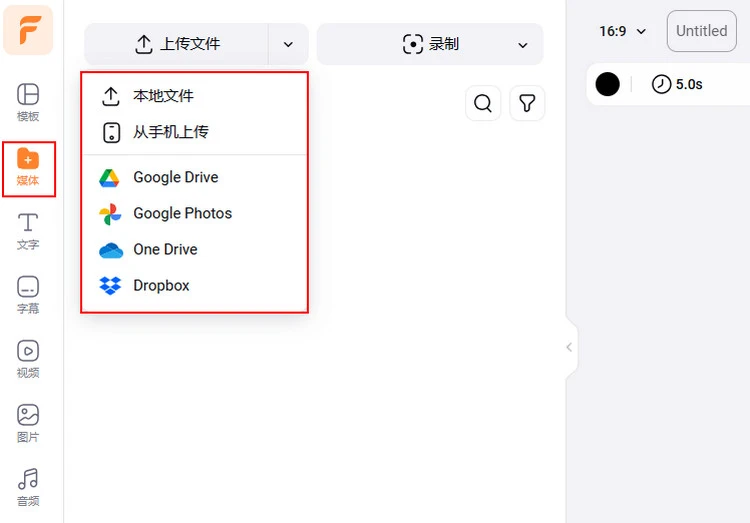
上传图片
当然,您也可以使用FlexClip提供的图片库,从数百万张免版税的图片中挑选合适的图片。

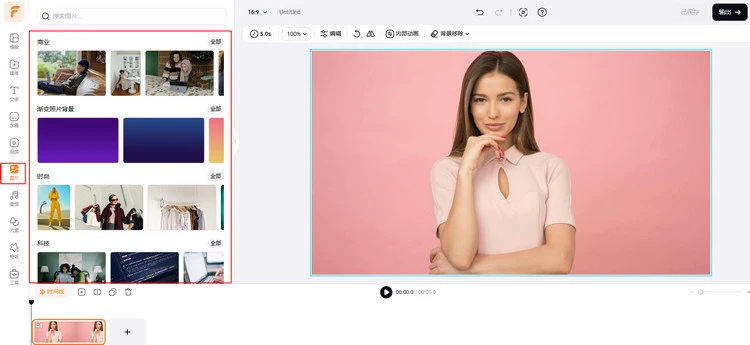
使用库存图片

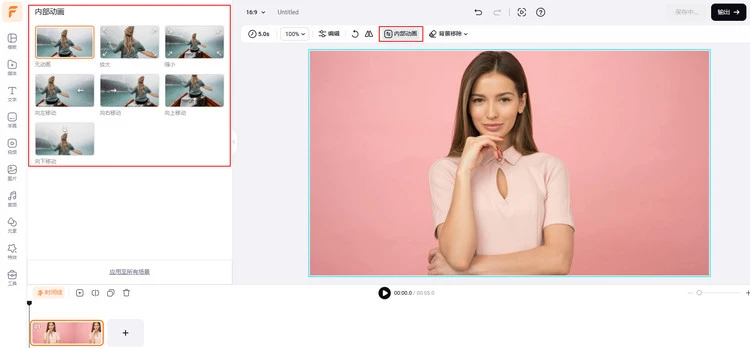
取消图片的默认动画效果

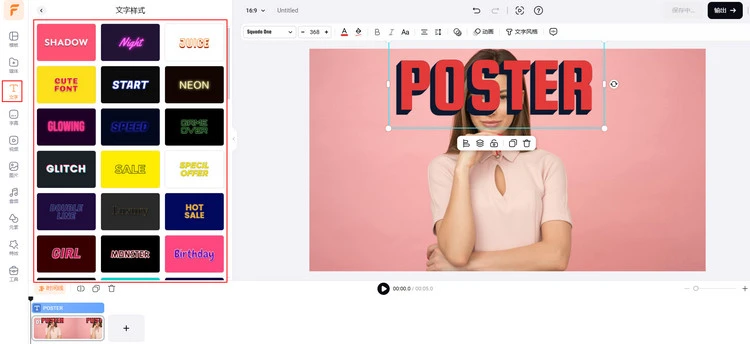
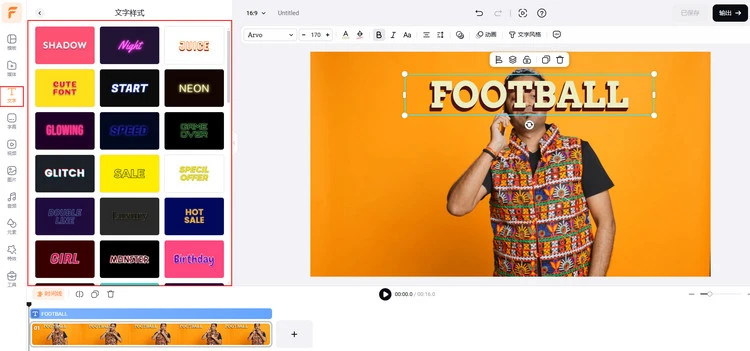
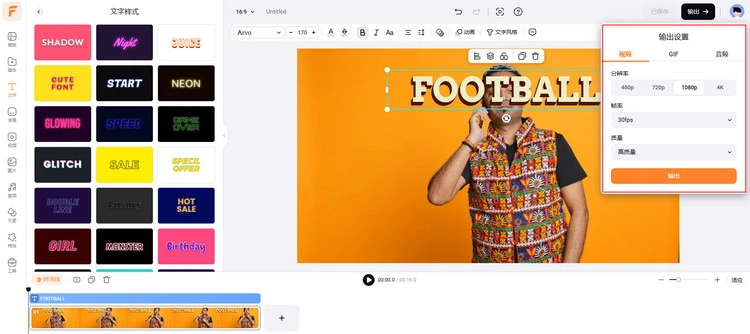
添加文字

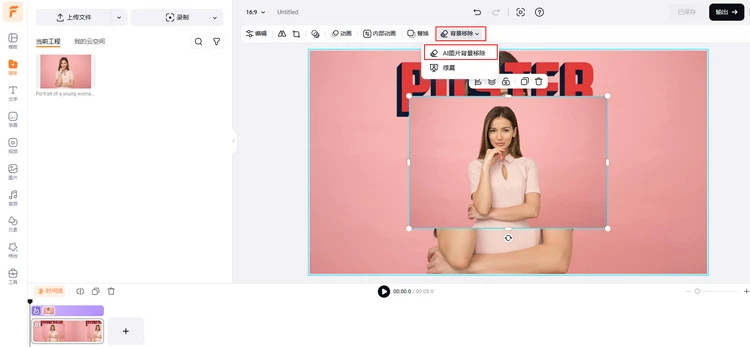
使用AI图片去背工具

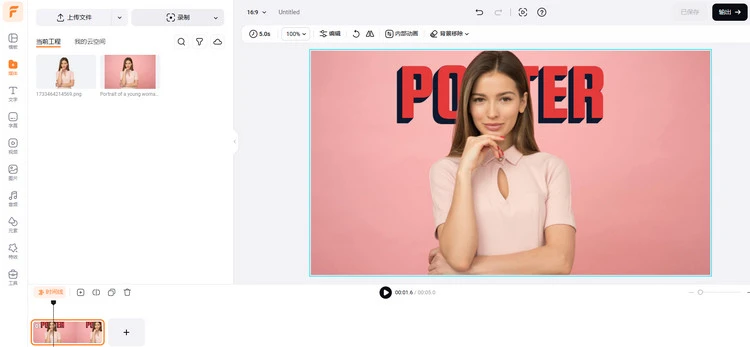
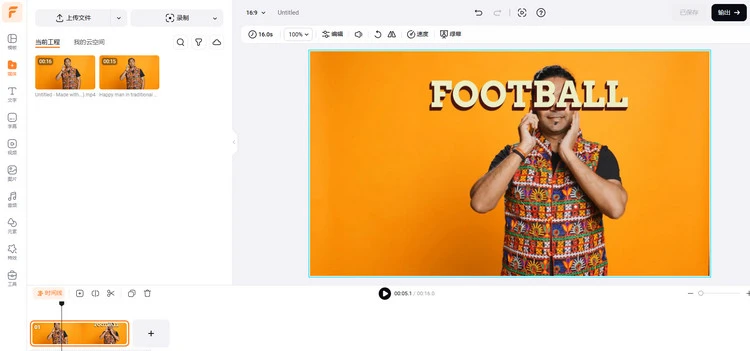
拖动无背景图片覆盖原图
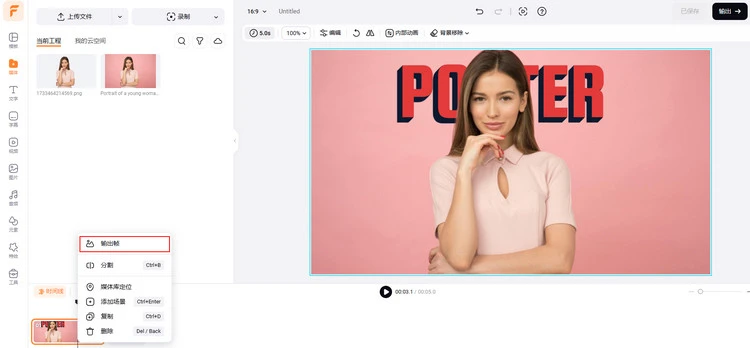
编辑完成后,右键单击时间线,选择【输出画面】,然后将具有人物遮挡文字效果的图片保存为PNG格式。

输出人物遮挡文字效果图片
2)如何使用FlexClip在图片中制作人物遮挡文字效果
除了在图片中做标题字被人物遮挡效果,在图片中也可以。

添加文字

输出图片待用

将图片设置为背景

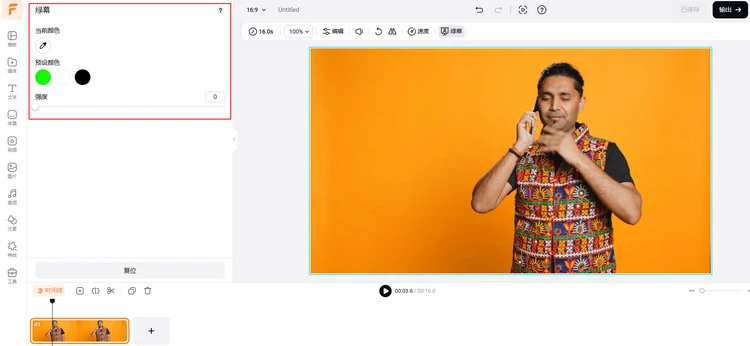
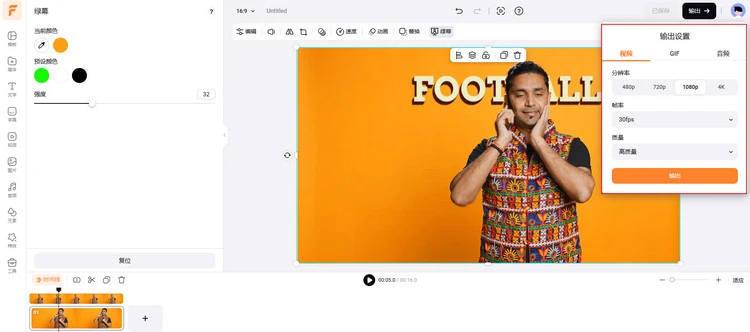
使用绿幕功能去除背景

输出人物遮挡文字效果图片
另外两个制作人物遮挡文字效果的方法
#1 用Canva制作人物遮挡文字效果
毫无疑问,Canva是市场上领先的图形编辑软件。有了Canva提供的强大的编辑工具,无论是精通图形编辑的专业人士还是新手都可以轻松将创意变成精美的设计。除此之外,Canva目前也接入了大量AI工具为用户提供更好的编辑体验。接下来,我们一起了解一下使用Canva制作人物遮挡文字效果的详细步骤吧!
如何使用Canva制作人物遮挡文字效果
#2 用CapCut制作人物遮挡文字效果
对于热衷于记录生活的社交媒体用户来说,CapCut以简单好用且功能强大而深受用户喜爱。尤其是这是一款手机应用程序,可以方便大家随时随地打开使用。作为一款一体化APP,无论是添加文字到图片这种基础功能,还是AI图像去背等高级功能,CapCut应有尽有。
至于像是标题字被人物遮挡效果这种,CapCut使用图片去背功能也能轻松做到。现在,先确认手机上已经安装了CapCut,然后一起看看具体使用步骤吧:
如何使用CapCut制作人物遮挡文字效果:
结语
只要选对了工具,制作人物遮挡文字效果其实超级简单。在这篇文章中,我们主要介绍了如何使用FlexClip、Canva和CapCut制作文字在人物背后效果。那么,您更喜欢哪种方法呢?现在就选择一款软件免费试试吧!


